
#idでジャンプしたときにナビゲーションバーにかぶる問題
ナビゲーションバーなど、fixedやstickyでトップに固定されている要素があるウェブサイトの場合、#から始まるIDで要素に飛んだときにナビゲーションバーと被ってしまう。
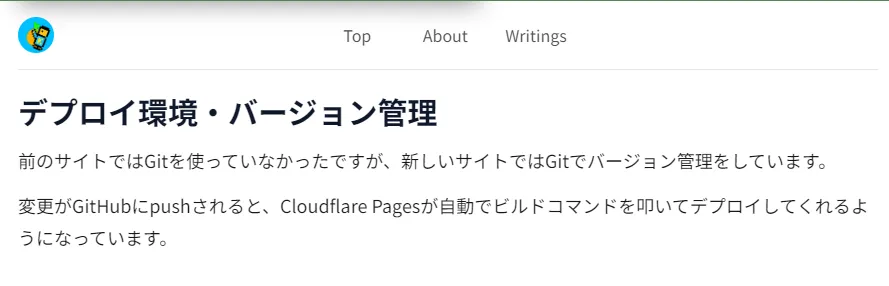
理想
idに移動したときにナビゲーションバーと被らない

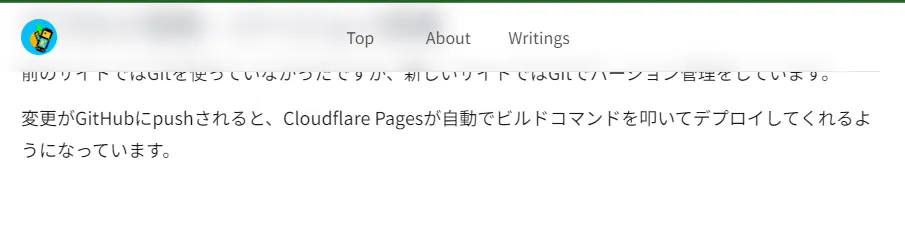
実際の状態
idに移動したときに移動先の要素がナビゲーションバーに被る

解決方法
CSSのscroll-padding-top1でジャンプする場所をずらすことで解決した。
html{
scroll-padding-top: ずらしたい高さ;
}
Footnotes
この記事へのコメント
コメントを読み込み中です...
新しいコメントを書く
コメント*
名前(任意)